Las variaciones de producto son uno de los elementos indispensables en toda tienda online, permitiendo ofrecer tus artículos por tallas, colores o cualquier variedad que tengan.
Así que crear variaciones de producto en WooCommerce es un básico que debes conocer, pero eso ya lo vimos en su momento, aquí:
También vimos en su momento como cambiar el desplegable de variaciones por defecto por botones radio, o de selección única, en esta sencilla guía, con un plugin:
WooCommerce: Convierte el desplegable de variaciones a botones de selección tipo «radio»
Pero en algún momento de la vida de tu tienda online deberás dar un paso más adelante, y sustituir el desplegable, incluso los botones, por algo más personalizado, que ayude visiblemente al cliente a distinguir entre una variación y otra. A esto se le llama ofrecer muestras de las variaciones.
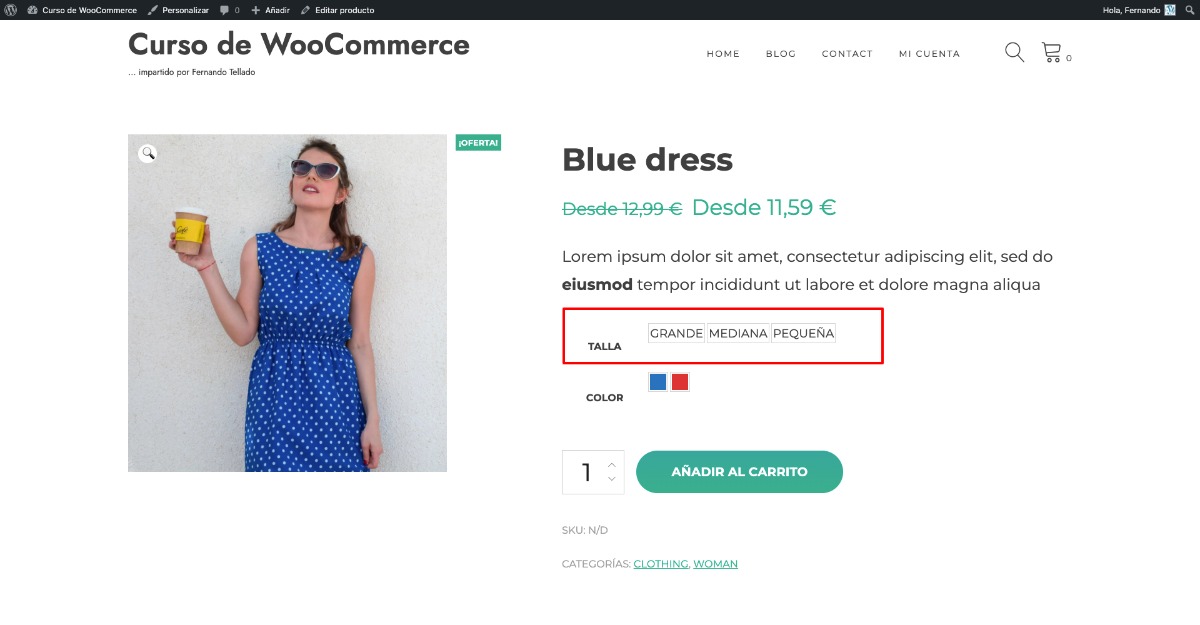
O sea, pasar de esto…

A algo como esto otro …

De nuevo, nos ayudaremos de plugins, que para eso están, y los hay muy buenos, eso sí, los que sirven de algo son de pago sí o sí, ni pierdas el tiempo con plugins gratuitos para muestras de variaciones o variation swatches como se les llama en inglés, están capadísimos, solo permiten cambiar a botones o etiquetas de texto como mucho.
Dicho esto, vamos a los mejores plugins que hay para este tipo de cosas, para mostrar las variaciones de producto como etiquetas, colores o incluso imágenes.
YITH WooCommerce Color and Label Variations
Mi plugin favorito para convertir el sencillo desplegable de variaciones de producto de WooCommerce a algo más atractivo y fácil de seleccionar por el cliente es este de Yith, y no solo porque esté totalmente en español, sino por lo fácil que es de utilizar.
Nada más instalarlo y activarlo debes configurar los atributos para indicar cómo los querrás mostrar, y para eso los debes asignar a un tipo de atributo, y puedes elegir entre:
- Selector de color – Muestra un color para cada término que crees para el atributo.
- Etiqueta – Puedes crear una etiqueta de texto que identifique cada término del atributo.
- Imagen – Podrás elegir una imagen para cada término del atributo.
Esto puedes hacerlo al crear un atributo nuevo…

O en los ya creados editándolos…

A partir de este momento es cuando puedes empezar a aplicar tu magia, aplicando colores, etiquetas a los atributos que tengas definidos, como en los siguientes ejemplos.
Selector de color


Si te fijas, en el selector de color para un atributo tienes la opción de añadir más de un color, lo que sirve para mostrar al cliente que lo que está eligiendo es una combinación de colores, como en la siguiente captura…

Etiqueta
En el caso de querer que los distintos términos del atributo sean etiquetas es igual de sencillo, simplemente crea o edita los términos y asígnales la etiqueta que quieras.


Las etiquetas se mostrarán en el producto en vez del desplegable.

Imagen
En el caso de que quieras que la muestra de la variación sea una imagen, bien editas los términos ya creados o los añades, lo que necesites en cada caso.

En el ejemplo anterior estás asignando una misma imagen para todos los productos que usen ese término (estampado de flores). El campo opcional de tooltip es para mostrar la imagen emergente al pasar el cursor sobre el selector de tipo imagen.
En la siguiente captura se explica solo…

Como te decía, al pasar el cursor por un tipo de estampado (la variación/término) se muestra la imagen por defecto que seleccionaste para ese atributo. Pero no tienes por qué hacerlo así…
También puedes elegir añadir la imagen o imágenes de cada variación concreta al editar el producto.

Como puedes comprobar, un plugin muy completo, que permite mostrar las variaciones de tus productos de un modo visualmente atractivo.
Para finalizar, aunque no es obligatorio, porque el plugin funciona bien con los ajustes por defecto, en sus configuraciones puedes cambiar algunos aspectos de su visualización, como los colores de las imágenes emergentes, si las variaciones agotadas se ocultarán o se mostrarán difuminadas, o incluso si quieres que los distintos selectores de variaciones se muestren solo en la página del producto o en toda la tienda.


Pros
- Totalmente traducido al español
- Soporte en español
- Configuraciones a nivel de producto
- Demo como administrador, para poder hacer pruebas reales
Contras
- Precio (79,99€/año)
- Configurar cada tipo en cada atributo/término puede llegar a ser algo tedioso si tienes muchos
Descarga del plugin – Demo del plugin
Variations as Radio Buttons for WooCommerce
Que no te engañe el nombre de este plugin, pues no solo sirve para convertir el desplegable de variaciones de WooCommerce a botones, que también, sino para mucho más.
Eso sí, el funcionamiento es muy diferente que en el plugin de Yith, y en realidad sí que son botones, solo que los botones no tienen porqué ser normales, también puedes añadirles colores o imágenes. Serán botones, pero más bonitos, como en la siguiente captura.

De nuevo, puedes configurar para que las variaciones se muestren de varias formas:
- Colores
- Etiquetas
- Imágenes
Eso sí, en este caso todo se hace desde los ajustes generales del plugin, en los que asignas a cada tipo de variación un tipo y su imagen, color o texto correspondiente.

Esto tiene la ventaja de que lo haces todo muy rápido en una misma pantalla, pero el inconveniente de que permiten menos personalizaciones, no tienes imagen emergente y no puedes asignar varias imágenes o colores a una misma variación, lo que sí puedes hacer con el plugin de Yith.
Tienes más ajustes, como poder especifica si los botones serán redondos o cuadrados, si la imagen cambiará al pasar el cursor, y algunos detalles más, que debes configurar a tu gusto.



Es también un buen plugin de muestras de variaciones, su principal diferencia con el anterior está en que los ajustes son más generales, sin llegar al detalle por producto, pero sobre todo en el resultado visible final, que difiere mucho entre un plugin y otro.
Puede que tu decisión termine siendo más por cuestión de gusto estético que por funcionalidades, que son muy parecidas, con sus diferencias.
Pros
- Precio (49$/año)
- Configuración unificada
Contras
- Sin traducción al español
- Sin configuraciones a nivel de producto
Descarga del plugin – Demo del plugin
La entrada Mostrar las variaciones como colores o imágenes en WooCommerce la publicó primero Fernando Tellado en Ayuda WordPress. No copies contenido, no dice nada bueno de ti a tus lectores.


0 Commentaires