Si quieres controlar el embudo de ventas de tu tienda en línea hay algunos elementos que debes tener en cuenta y mostrarlos solo en aquellas páginas en las que sean realmente necesarios, pero sobre todo, evitar mostrar cualquier tipo de recurso que pueda suponer una distracción para el objetivo final de la compra de tus clientes.
Por ejemplo, las barras laterales, que pueden tener todo el sentido en las páginas de catálogo de la tienda, para mostrar desplegables de selección, un buscador, o incluso recordar al cliente que tiene cosas en su carrito, pueden ser completamente inadecuadas en la página del producto, no digamos en la del carrito y la de finalizar compra, donde cualquier cosa que distraiga al cliente de terminar su compra, de realizar el pago, podría suponer la diferencia entre vender o no vender.
Por este motivo es importante que el tema que utilices para tu tienda en línea admita la posibilidad de especificar claramente en qué páginas o tipo de página quieres mostrar las barras laterales y en cuáles no las quieres en absoluto.
Si utilizas el tema Divi, que sabes que utilizo y recomiendo, al ser una estupenda opción para todo aquél que quiera un control total del diseño de su web, hay varias maneras de ocultar las barras laterales en tu tienda en línea.
Quitar las barras laterales de WooCommerce en las páginas de tienda y categorías
Si tienes claro que quieres desactivar del todo las barras laterales en las páginas del catálogo completo de la tienda y en las páginas de las categorías de producto no hay nada más fácil con Divi.
Solo tienes que pasarte por la página de opciones del tema Divi y encontrarás un desplegable en el que puedes elegir el diseño de «Ancho completo», que las desactiva completamente.
Guarda los cambios y ya está, tus listados de productos en la tienda no tendrán barras laterales.


Quitar las barras laterales de WooCommerce en Divi en páginas individuales
Las opciones generales que ofrece Divi para ocultar las barras laterales con WooCommerce acabaron en el apartado anterior, pero aún queda mucho que configurar, porque con los ajustes anteriores no quitas las barras laterales de otras páginas, como el carrito, finalizar compra, y cualquier otra que no sea la de la tienda.

Pero también aquí Divi nos puede ayudar pues añade al editor una caja de ajustes de Divi en la que puedes elegir si la página que estás editando mostrará barras laterales o no.
Cuando cambies el ajuste, para no mostrar la barra lateral, guarda los cambios y ya no habrá barras laterales en las páginas elegidas.

En mi experiencia, hay 3 tipos de página de una tienda en línea que nunca deberían tener barras laterales que puedan distraer al comprador:
- Carrito
- Finalizar compra
- Páginas de producto
El resto queda a tu criterio.
Quitar las barras laterales de WooCommerce en Divi en las páginas de producto
Con lo visto hasta ahora hemos visto cómo quitar barras laterales de todas las páginas de catálogo de productos de la tienda, y también de páginas especiales, pero ¿qué pasa con los productos? ¿también tengo que ir desactivando las barras laterales editando los productos uno a uno?, ¿y si tengo miles de productos?
No te preocupes, es muy fácil, solo tienes que pasarte de nuevo por las página de opciones de Divi, en esta ocasión por los ajustes del constructor, y ahí elegir el diseño de página de producto que quieres, pudiendo elegir entre sin barra lateral y ancho completo, si no quieres mostrar barras laterales.
El resultado es inmediato.

Quitar las barras laterales de WooCommerce en Divi usando el Theme Builder
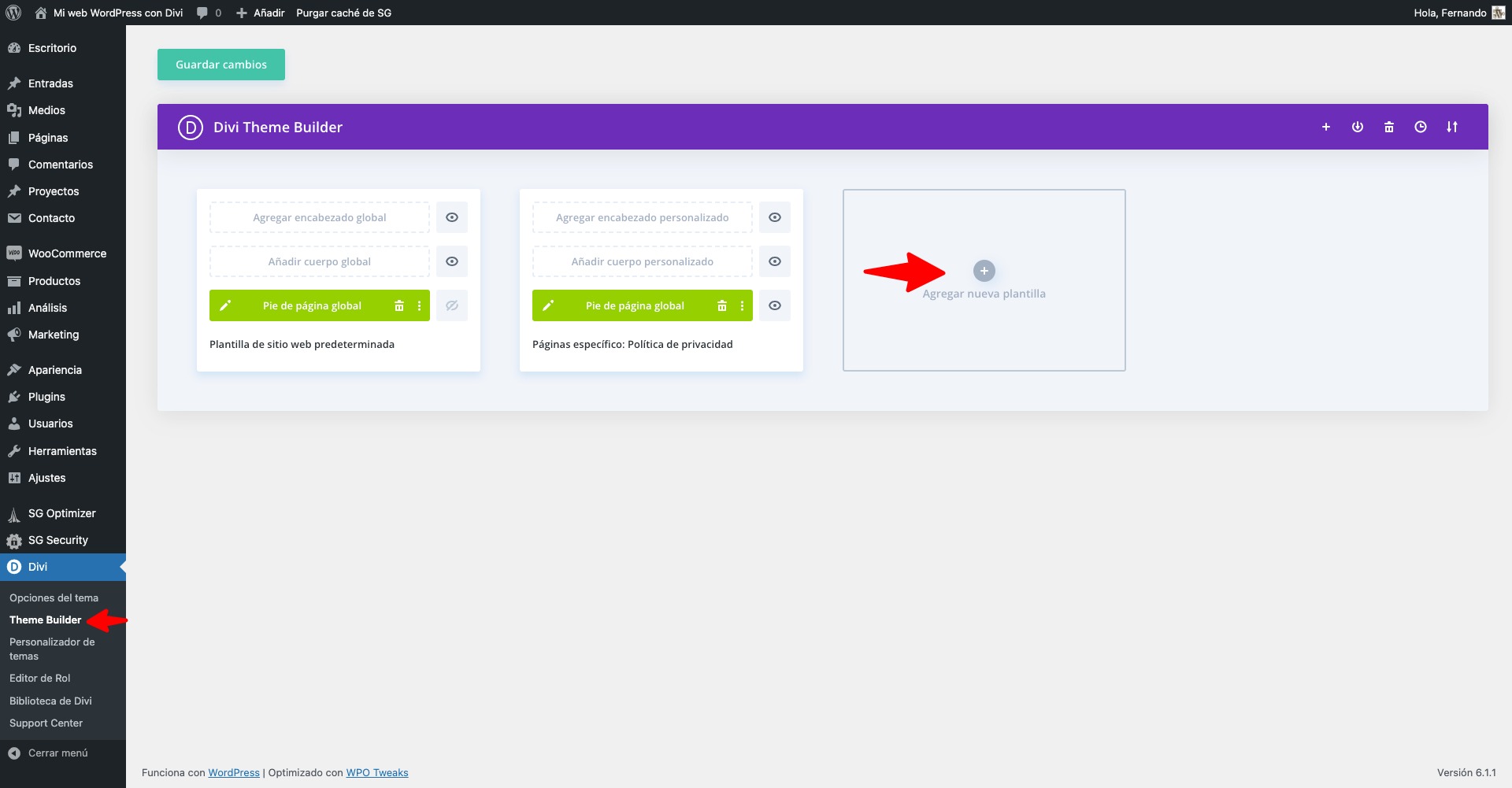
La «otra» manera de quitar barras laterales en cualquier parte de tu web hecha con Divi es usar el constructor del tema, o theme builder, pues con esta herramienta tienes un control total sobre el diseño de cada plantilla de página de tu web.
Para empezar debes crear una nueva plantilla, y en el desplegable decidir en qué tipos de página o productos o lo que sea usarás la nueva plantilla.


Una vez hecha la selección ya puedes empezar a diseñar tu plantilla, y aquí no hay misterios, como siempre, con el constructor de Divi, solo se mostrará aquello que añadas, y si no añades un elemento de barra lateral simplemente tu plantilla de producto, o lo que hayas elegido, no tendrá barra lateral, aquí solo se añade lo que tú decidas, que ya sabes que es la grandeza de diseñar con Divi.

Puedes construir desde cero, usar plantillas prediseñadas, lo que prefieras.
Quitar las barras laterales de Divi en toda la web
Si quieres algo realmente radical, sin tener que revisar configuraciones ni editar páginas o plantillas, puedes quitar completamente las barras laterales en Divi con un poquito de CSS. Solo tienes que copiar el siguiente código y pegarlo en «Divi → Opciones del tema → General → CSS personalizado» o, si lo prefieres, en «Apariencia → Personalizar → CSS adicional», funciona igualmente.
/* Quitamos la linea entre el contenido y la barra lateral */
#main-content .container:before {background: none;}
/* Ocultamos la barra lateral */
#sidebar {display:none;}
/* Expandimos el area de contenido a ancho completo */
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}
Por posibilidades que no quede, y como has podido ver, con el tema Divi puedes personalizar completamente en tu web en qué partes de tu tienda online WooCommerce mostrar o quitar las barras laterales.
El artículo Cómo quitar las barras laterales en WooCommerce con Divi lo publicó Fernando Tellado previamente en Ayuda WordPress. Lo que ves aquí es una copia de dicho contenido :/




0 Commentaires