Estarás conmigo en que la compra online consta de una serie de pasos y procesos de los que depende en gran medida que un cliente finalice una compra o abandone tu comercio electrónico sin comprar nada.
Cualquier paso que sea poco claro para el cliente o le confunda complicará el embudo de ventas y terminarás por no vender nada, por muy atractivos que sean tus productos o buenos tus precios.
Uno de los elementos que puede ayudar o estropear una experiencia de compra es la acción de añadir productos al carrito.
Si no está claro, el cliente no sabrá qué ha añadido al carrito para su compra, no sabrá qué hacer a continuación de añadir un producto al carrito, o simplemente pensará que la tienda no funciona si no ve que «pasa algo» lógico, como la tienda online informándole de que ha añadido algo al carrito y, sobre todo, qué hacer a continuación.
Cómo funciona normalmente añadir productos al carrito
Antes de empezar a plantearnos cómo mejorar la acción de añadir al carrito es importante conocer sus ventajas e inconvenientes por defecto, como funciona en WooCommerce si no le añadimos nada.
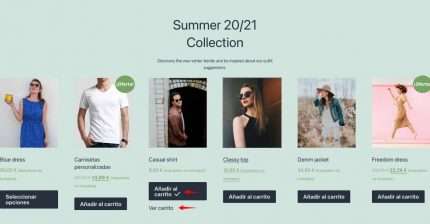
En los temas WordPress por defecto, y muchos otros, simplemente cambia el nombre del botón y, como mucho, aparece un mensaje de que se ha añadido el producto al carrito, acompañado de un botón.


Esto, que podría parecerte suficiente, no siempre está muy claro para el cliente, y puede no darse cuenta, sobre todo si añade productos al carrito en el catálogo o portada de la tienda online.
Algo a tener en cuenta, antes de terminar, es que podemos forzar el comportamiento del carrito de 2 maneras mediante configuraciones de WooCommerce, independientemente del tema o plugins.
Para ello hay que ir a la sección WooCommerce → Ajustes → Productos → General → Comportamiento de añadir al carrito.
Ahí encontrarás 2 ajustes muy relevantes:
- Redirigir a la página del carrito tras añadir productos correctamente – Si activas esta opción, nada más añadir un producto al carrito, se redirige automáticamente al cliente a la página del carrito. Esto tiene la ventaja de que no hay dudas y el cliente ya sabe que su próximo paso es finalizar la compra. Lo que no es conveniente es usar este ajuste en tiendas multiproducto, sino para comercios electrónicos de producto único, donde el cliente normalmente no va a comprar más de un producto o servicio (p.ej.: consultorías, reservas de hotel, etc.), con lo que no necesita normalmente seguir navegando por la tienda y/o añadir más productos al carrito. Sin embargo, no debe activarse para tiendas multiproducto, porque es como si estuvieses forzando al cliente todo el rato a pagar, cuando en realidad igual quiere añadir más productos a su carrito (alimentación, herramientas, etc, etc, etc.)
- Activar botones AJAX de añadir al carrito en los archivos – Esto simplemente hace que se muestren los mensajes y botones de producto añadido al carrito sin que se recargue la página donde está el cliente.
Debes ser cuidadoso, pero sobretodo probar siempre cuando cambies alguno de estos ajustes, viendo tu tienda como la vería un cliente, en una ventana de incógnito y no dando nada por hecho, como si no supieses como funciona. Incluso es siempre recomendable pedir a algún amigo o familiar que haga una compra simulada para verla desde sus ojos.
Así que lo mejor es mejorar esta funcionalidad, bien con alguna herramienta que incluya el tema, o sino con plugins. Y una de las herramientas más útiles para mejorar la experiencia de añadir productos al carrito es el llamado mini carrito. ¿Lo vemos?
Mini carrito en WooCommerce incorporado en los temas
Antes de ponerte a mejorar la experiencia de tus clientes añadiendo productos al carrito, conviene revisar si tu tema activo, u otros, contiene alguna utilidad que mejore la funcionalidad por defecto de WooCommerce.
Storefront
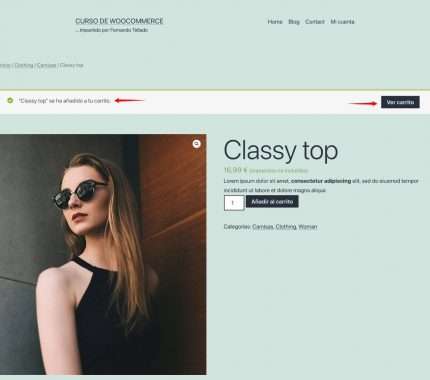
Por ejemplo, el tema gratuito StoreFront, de los creadores de WooCommerce, incorpora ya un par de funcionalidades que mejoran con mucho la experiencia de añadir productos al carrito.
Una es el mini carrito que incorpora el tema, sin tener que añadir plugins.

Como ves en la captura anterior, cuando el cliente pulsa el botón de añadir al carrito pasan 2 cosas:
- Aparece justo debajo un botón para ver el carrito.
- Se añade información (visible) al icono de la cesta del menú superior.
Además. ,al pasar el cursor por el icono de la cesta se despliega el listado de los productos añadidos al carrito y un par de enlaces:
- Ver carrito
- Finalizar compra
Con este tema y su funcionalidad tendrías un mini carrito muy completo y funcional, realmente bueno, de hecho mejor que el de algunos plugins.
Además del mini carrito, el tema Storefront incluye otra funcionalidad por defecto también muy útil, y es la barra fija de añadir al carrito, que se muestra cuando el cliente se desplaza por la página de un producto, mostrando un recordatorio del producto que se está viendo y un botón rápido para añadir al carrito.

Esta funcionalidad antes era un plugin, y lo incorporaron de serie en el tema.
Yith Proteo
Un tema gratuito que sabes que me encanta es Yith Proteo, y entre sus montones de funcionalidades tiene la opción de mostrar un mini carrito en la cabecera, a voluntad.
![]()
Astra
También el tema Astra, uno de mis favoritos, incorpora la herramienta de añadir un mini carrito, incluso en la versión gratuita, además de todo lo que trae la versión Pro, que merece mención aparte.
Para empezar debes comprobar si tienes activo el maquetador de cabeceras y pies de página del tema Astra, que encontrarás en Apariencia → Opciones de Astra.
Si aún no lo activaste puedes hacerlo con un clic en el botón enorme que te anima a hacerlo.

Y una vez activos, o si ya estaban activos, podrás acceder directamente desde esta pantalla o desde el personalizador.

Usarlos es MUY sencillo, más que con el editor del sitio de Gutenberg, verás que en cada sección de la cabecera o pie de página hay botones de +, simplemente lo pulsas donde quieras que aparezca el nuevo elemento y lo seleccionas.

El resultado se previsualiza al instante.

El resultado es un mini carrito visualmente muy práctico, como con los anteriores temas, en este caso con la facilidad de ponerlo donde tú quieras, sin sitio por defecto.
Mini carrito en WooCommerce con plugins
Si prefieres recurrir a plugins para añadir la funcionalidad de mini carrito a tu tienda online WooCommerce, bien porque prefieres tener las herramientas por separado (temas y plugins), bien porque tu tema no incorpora esta herramienta, hay unas cuantas buenas opciones.
WooCommerce Menu Cart
Este plugin lo llevo utilizando años en varias webs, principalmente como sustituto del mini carrito que trae Divi, que es de lo más malo que tiene este tema, que por lo demás sabes que me encanta.
Tiene pocos ajustes pero suficientes.

Igualmente, su funcionalidad es muy básica, pero más que suficiente, pues aparece cuando añades productos al carrito mostrándote (si así lo quieres) el precio como los artículos, según lo configures.

Side Cart WooCommerce
Este plugin me ha parecido una joya, tanto en funcionalidades como en posibilidades, y eso hablando de la versión gratuita.
Para empezar tiene unas pantallas de ajustes completísimas, en las que configurar tanto la funcionalidad como el aspecto y ubicación.


Luego, ya en acción el concepto es genial: icono de carrito o cesta flotante que se abre automáticamente al añadir un producto al carrito, mostrando botones para las acciones del embudo de ventas fundamentales:
- Seguir comprando
- Ir al carrito
- Finalizar compra

Es realmente genial, un gran descubrimiento.
XT Floating Cart
Este plugin es muy similar al anterior aunque cambian algunas cosas, una a peor y otras a mucho mejor en mi opinión, es algo que tú tienes que valorar qué te interesa más.
La funcionalidad básica es muy parecida a la de Side Cart WooCommerce que vimos antes, de icono de cesta flotante, con productos y acciones emergentes, pero hay algunas diferencias…
- Todos los ajustes se hacen en el personalizador, pudiendo previsualizar los cambios.
- El resumen carrito emergente no se muestra automáticamente, puedes configurar que se muestre al hacer clic o pasar el cursor, pero en este caso la apertura automática sería una funcionalidad de pago.
- El resumen de carrito emergente permite añadir o quitar cantidades, genial para supermercados, por ejemplo.
- El resumen del carrito emergente solo tiene botón de finalizar compra, pero en realidad no se echan en falta otros.
- Tiene montones de ajustes, que puedes personalizar por dispositivo (escritorio, tableta, móvil).
- Dispone de decenas de personalizaciones del aspecto y posición de la cesta, así como de su comportamiento, muchas gratuitas.
Algo que no me gusta, por irrelevante, es su página de ajustes, cuando en realidad cualquier botón te lleva al personalizador.

Y me ha parecido raro que todas las secciones en el personalizador estén en rojo, algo normalmente asociado a secciones cerradas, prohibidas o solo de pago, cuando luego en realidad no es así. En cualquier caso es confuso, y les animaría a cambiar el color.

Eso sí, luego ya la cantidad de ajustes y personalizaciones que permite el plugin, también por tipo de dispositivo, es impresionante, incluso en la versión gratuita.

Es también un plugin impresionante, que merece la pena probar, y que seguramente también ayudará a completar más compras en tu tienda online. La decisión sobre uno u otro dependerá más de pequeños detalles.
El resultado es muy muy bueno, de cara al cliente…


Y ya está por hoy, espero que al menos hayas visto la importancia de la acción de añadir productos al carrito y su relevancia a la hora de que tus clientes tengan una experiencia de compra sencilla y, hasta cierto punto, guiada.
Hay muchos otros plugins pero creo que estos son los mejores.
La entrada Cómo añadir un mini carrito (gratis) a tu tienda online WooCommerce la publicó primero Fernando Tellado en Ayuda WordPress. No copies contenido, no dice nada bueno de ti a tus lectores.


0 Commentaires